DockerとVS CodeのRemote‑Containers を組み合わせると、ライブラリ競合に悩まされない再現性の高い Python/Jupyter 環境を簡単に構築できます。本記事では、VSCodeでJupyter Lab を立ち上げるを方法を解説します。
この記事でわかること
- Dockerfile/docker‑compose.yml の役割 と最小構成の書き方
- VSCodeでdocker環境を動かす方法
- Apple Silicon Macでのデータ分析環境の手順
前提ツールのインストール
| ツール | ダウンロード | メモ |
|---|---|---|
| Docker Desktop | https://www.docker.com/ | Windows は WSL2 を有効化する必要がある(参考:https://qiita.com/gahoh/items/7b21377b5c9e3ffddf4a) |
| Visual Studio Code | https://code.visualstudio.com/ | – |
ちなみに私の環境は「Apple M3 Pro」です。OSの違いでわずかにインストール方法が異なる可能性がありますので、ご了承ください。
プロジェクトの構造
以下のプロジェクトをローカル環境に作成します。desktopフォルダなど任意の場所に作成してください。「src」フォルダは後に説明するようにマウントするので、ここにjupyterやpython用のコードを配置してVSCodeから開いて、docker環境のインタプリタで動かす、というイメージです。
プロジェクト名/
├── Dockerfile
├── docker-compose.yml
├── .dockerignore
├── .devcontainer/
│ └── devcontainer.json
├── requirements.txt
└── src/フォルダとファイルの生成
以下のコードをコマンドラインで実行すれば、必要なプロジェクトフォルダが作成されます。
mkdir ds_env
cd ds_env
mkdir .devcontainer
touch .devcontainer/devcontainer.json
touch docker-compose.yml Dockerfile requirements.txt .dockerignore workspace.code-workspace設定ファイルの作成
Dockerfile
環境構築に必要なパッケージ、ライブラリのインストールなどを管理するファイルです。
# Python環境を構築
FROM python:3.11-slim
# 作業ディレクトリ
WORKDIR /workspace
# システム依存のインストール(最低限)
RUN apt-get update && apt-get install -y build-essential git && rm -rf /var/lib/apt/lists/*
# 必要なパッケージをインストール
COPY requirements.txt .
RUN pip install --no-cache-dir -r requirements.txt
# 作業ディレクトリに移動
WORKDIR /workspace/src
# デフォルトはJupyter Labを起動
CMD ["jupyter", "lab", "--ip=0.0.0.0", "--allow-root", "--no-browser", "--NotebookApp.token="]docker-compose.yml
dockerのコンテナを管理するためのファイルです。
version: "3.3"
services:
ds_python:
build: .
container_name: ds_env
volumes:
- ./src:/workspace/src
ports:
- "8888:8888"
environment:
- JUPYTER_ENABLE_LAB=yes
| 行 | キー | 説明 |
| 4 | build: . | 同じディレクトリの Dockerfile でイメージをビルド |
| 5 | container_name | 任意のコンテナ名。 |
| 6‑7 | volumes | ホスト ./src ↔ /workspace/src を同期(マウント)できる |
| 8 | ports | ポート番号。8888の部分を変えれば任意に変更できる。 |
.devcontainer/devcontainer.json
VS Code が 「どのコンテナに attach し、どのフォルダを開くか」 を知るための設定ファイルです。workspaceFolder が /workspace/src なので、後の「フォルダーを開く」ダイアログでここを指定するとすぐコードにアクセスできます。
{
"name": "DS_python",
"dockerComposeFile": "../docker-compose.yml",
"service": "ds_env",
"workspaceFolder": "/workspace/src",
"customizations": {
"vscode": {
"extensions": [
"ms-ceintl.vscode-language-pack-ja",
"ms-python.debugpy",
"ms-python.python",
"ms-python.vscode-pylance",
"ms-toolsai.datawrangler",
"ms-toolsai.jupyter",
"ms-toolsai.jupyter-keymap",
"ms-toolsai.jupyter-renderers",
"ms-toolsai.vscode-jupyter-cell-tags",
"ms-toolsai.vscode-jupyter-slideshow"
]
}
},
"forwardPorts": [8888],
"postCreateCommand": "pip install --upgrade pip && python -m ipykernel install --user --name python3"
}requirements.txt
requirements.txtを使うことで必要なライブラリのインストールをまとめて行えます。
他に必要なライブラリがあれば、こちらに書き足して環境構築できるので便利です。
numpy==1.24.3
pandas==2.1.1
matplotlib==3.8.0
seaborn==0.13.0
scikit-learn==1.3.1
plotly==5.17.0
jupyterlab==4.0.7
ipykernel==6.25.2
lightgbm==4.3.0
xgboost==2.0.3.dockerignore
.dockerignoreは.gitignoreのようにdockerでビルドする際に無視するファイルを指定することができます。
.git
__pycache__/
.ipynb_checkpoints/
*.py[cod]
*.so
*.dylib
/data/
.vscode/
.DS_Storeビルドと起動
作成したプロジェクトのディレクトリ(Dockerfileがある場所)で以下を実行します。
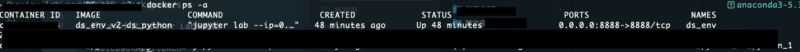
docker compose up -dちなみに起動できると「docker ps -a」コマンドで返される「status」が「up」になります。

コンテナ(環境)を停止するときは
docker stop "コンテナID"コンテナ(環境)を再起動するときは
docker restart "コンテナID"で行えます。
VScodeでdockerの環境と接続する
ビルドが成功し、コンテナが起動していれば、VScodeを開いて左下の「> <」を押しましょう

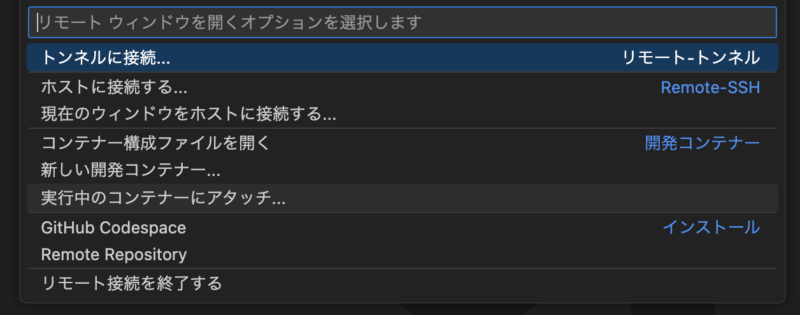
すると、以下のような選択肢が表示されるので、「実行中のコンテナにアタッチを」開きます。

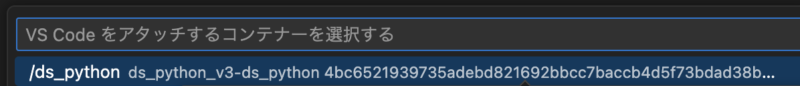
すると、先ほど作成したds_pythonという環境が表示されるので、これをクリックします。

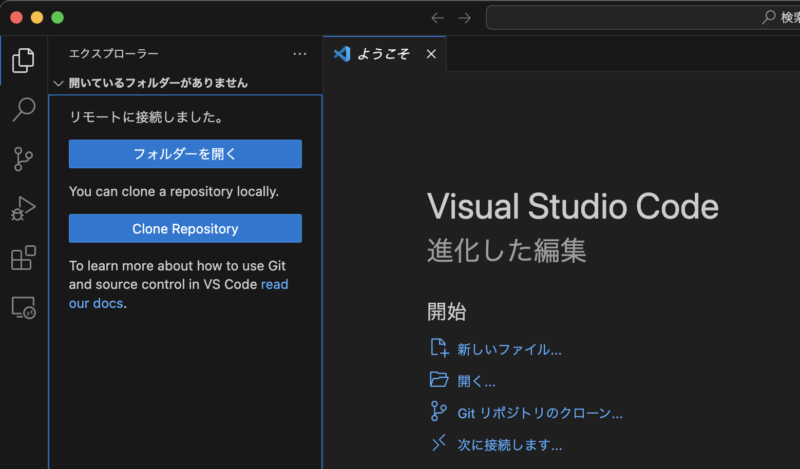
すると、新しくウィンドウが開かれ、以下のような画面になります。

左上の一番上のアイコンをクリックすると、「リモートに接続しました。」と出るので、「フォルダーを開くをクリック」します。
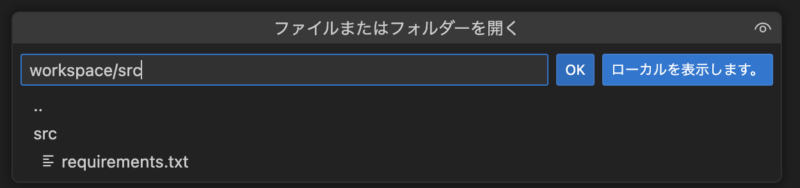
最初「/root」と表示されていますが、これを消して、「workspace/src」と入力すると、マウントされたフォルダが開きます。

カーネルの選択
カーネルの選択が間違っており、コードがうまく動かない場合があります。
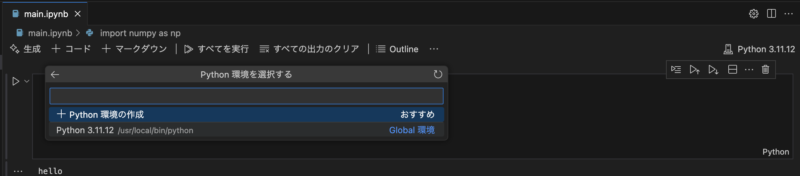
もし、以下の画像右側の「Python 3.11.12」の部分が他の表示になっている場合、そこをクリックし、「ローカルPythonインタープリターを使用して接続する」をクリックした後、コンテナのインタプリタである「Python 3.11.12」を選びましょう。

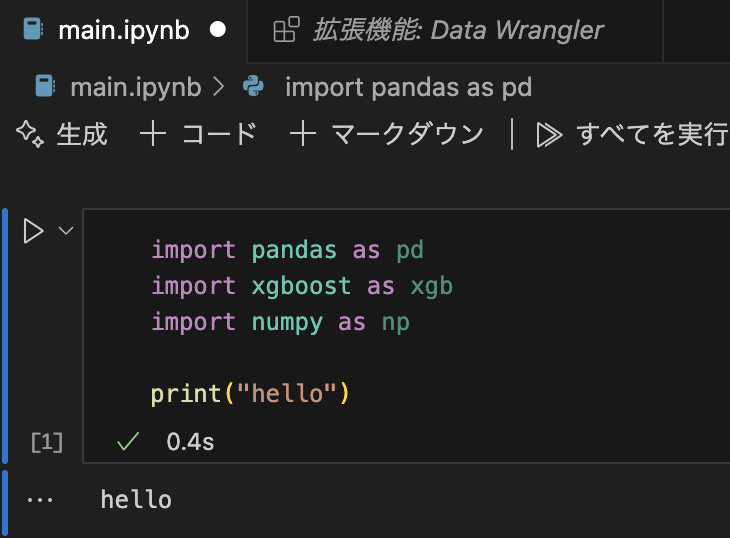
試しに、「main.ipynb」というファイルを作成して、以下のようにテストコードを実行すると、printとインポートがうまく行っていることがわかります。

おすすめ拡張機能
以下はおすすめのVScode拡張機能です。この環境構築の方法では、コンテナにインストールされるため、ローカル環境を汚さないというメリットがあります。
devcontainer.jsonに記述しているものはインストールされるかと思いますが、もし、OSやバージョンの違いなどでインストールできていなければ、自身でインストールされるようお願いします。
特に、「Data Wrangler」はテーブルデータを見るときに非常に見やすくしてくれるのでおすすめです。

まとめ
以上、VSCodeとdockerを用いた環境構築をまとめてみました。
- 環境はコードで管理 → Dockerfile に OS・ライブラリを明示し、再現性の高い環境構築が可能。
- VS Code Dev Container → エディタでJupyterが実行できるため便利。
- docker‑compose.yml →
docker compose up -dの 1 コマンド で起動・停止できる。
最後まで読んでいただきありがとうございました!



コメント